In the previous post, I talked a little about The Sirena Expedition’s origins as a Jam game. I’d like to talk more about that genesis, how I got from there to a Steam release, and what the response to the game has been. I’m going to try to not be too negative about things, as I’ve been lucky in some areas and there are definitely games on Steam that have got way less attention, but simply put it didn’t sell as much as I needed to in order to comfortably continue making games independently.
2021
The Sirena Expedition was not the game I intended to make when I left my previous job and went independent. At the time I was working on a platformer for the then-unreleased Playdate console. However, I didn’t have pre-release access to hardware or the SDK, so I was prototyping it in Love2D, which I figured would be easy enough to port to Playdate. Eventually I reached a point where I felt like progressing would be pointless, because I’d be building systems that would likely already be covered by the Playdate SDK.
Playdate Prototype.
It was around this time that I learned that the Haunted PS1 Summer of Shivers game jam was about to start. I’d recently been playing a lot of PS1 games, so I felt like I had a good handle on the aesthetic, and the idea of going back to Unreal Engine 4 appealed to me. Of the two available themes, I picked ‘Submechanophobia’ (fear of underwater human-made objects), and gave myself the following brief.
A 2.5D platformer, in the style of Pandemonium and Klonoa, set in a mysterious facility at the bottom of the ocean.
Fairly strict adherence to PS1 aesthetics in terms of polygon count and texture size, and emulate the visual quirks of the system, but allow UE4 to handle the lighting.
A relaxed game with no enemies and no fail state, with fully voiced dialogue.
To me this felt like it would stand out from the majority of PS1 horror games at the time, as not many people were making 2.5D platformers, and certainly not as horror games. I finished the game within the 2 month limit, and I’ve written a postmortem of that development before. The jam ended on the 1st of September 2021, and I spent a few weeks watching playthroughs of the game on YouTube and making changes/fixing bugs based on what I was seeing. This was around the time I decided to make a full game out of it, as I’d got quite a few eyes on the game as part of the coverage that the game jam received and the response was very positive. Rather than start a new project from scratch without knowing whether it would appeal to anyone or not, or go back to the Playdate project, which I still didn’t have a way of moving forward with (I wouldn’t get my Playdate until April of 2022), this seemed like a sensible direction to go in.
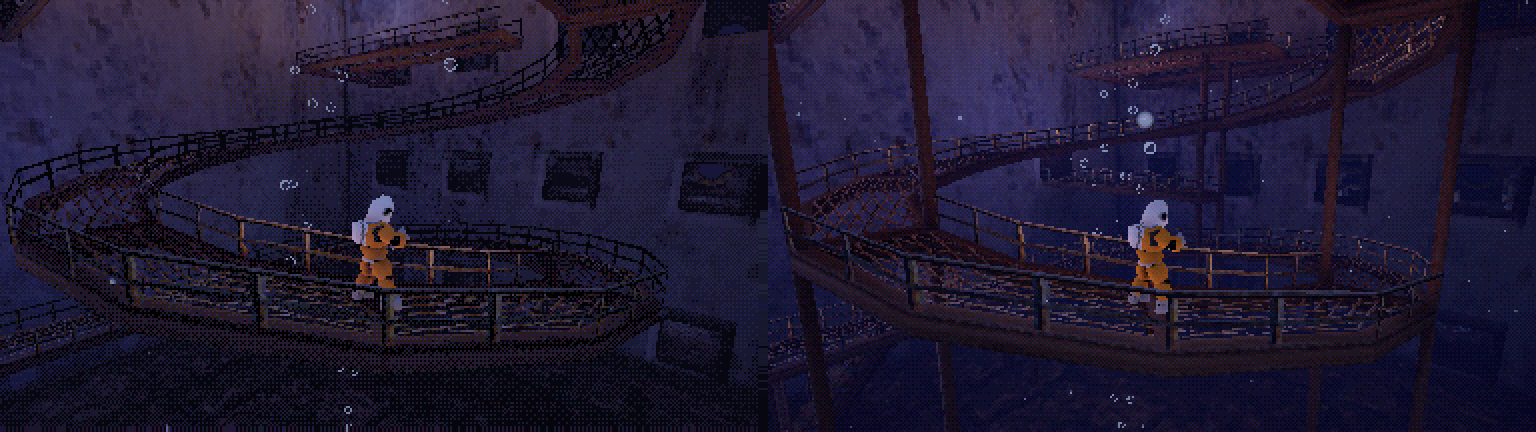
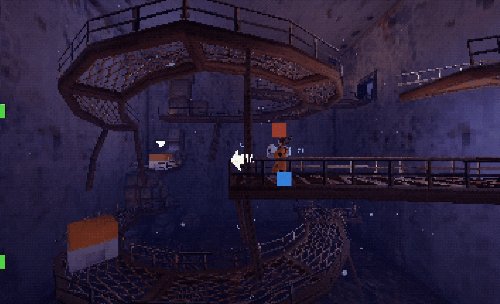
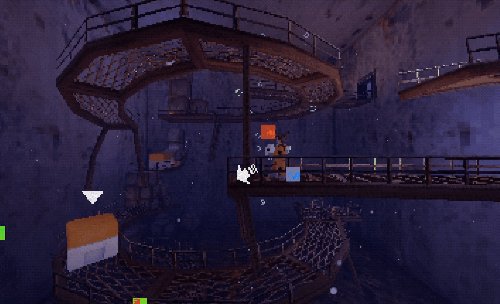
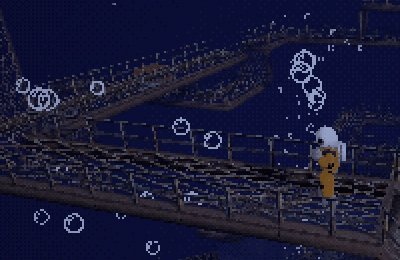
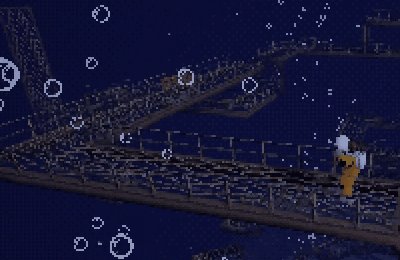
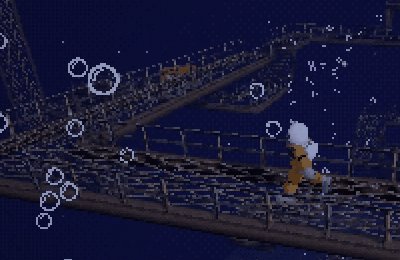
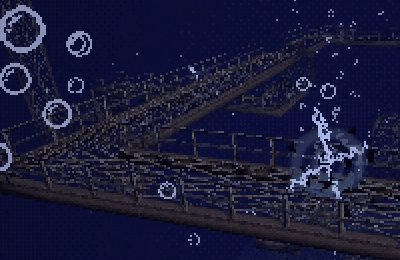
Did that momentum carry over to the release, over two years later, in October 2023? Kind of. Selling myself is not something I’m particularly good at, so marketing a game was always going to be a bit of struggle. Knowing that, a game that spoke loudly for itself in images and videos was always going to be my best shot. I think The Sirena Expedition was that game. The visuals and atmosphere are always what people say stands out the most about it. Considering I have less experience with graphics than most other areas of game development, this is about the best outcome I could have hoped for.
Atmosphere.
2022
Going back to the start of 2022, I had by this point finished work on features I’d need for the final game, such as subtitles, a proper options menu and a debug menu for skipping to different parts of the game. While I was working on implementing new mechanics for the final game (ladders, and pushable blocks), I started to pull a demo together, along with a teaser trailer. Having made the game for the Haunted PS1 community, my plan was to submit the demo to 2022’s HPS1 Demo Disc, and get eyes on the game that way. This didn’t quite work out, though, and I narrowly missed out on getting The Sirena Expedition on the collection.
With this door closed, Steam Next Fest was my best option to get a bit of pre-launch hype. I’d initially planned to enter the demo into the June Next Fest, but missed the deadline, so I ended up going with the October Next Fest. This ended up working in my favour, given that I wouldn’t release the game for another year. I polished the demo I’d already made and set about putting it on Steam. This was actually pretty straightforward, once I’d realised that the build upload method Valve recommends in their documentation is way more complicated than it needs to be, and there is just a simple GUI-based application that does all of the hard work for you.
Next Fest ended up being a real boon, for someone who didn’t have an existing platform or much in the way of recognition for the game I was making (by this point coverage of the Jam version of the game had died down, obviously, and not many people knew I was working on a full version). As it was, the event itself did a good job of putting the game in front of people, and combined with people covering it on YouTube and Twitch got me a decent number of wishlists, which is really the best indicator you have for how well your launch is likely to go. If you’re releasing a game on Steam, Next Fest is pretty much essential at this point.
Playtesting
Around the same time, I was finishing up the main design of the game and had it pretty much playable from start to finish. I was very curious if the teleportation mechanics, which I’d implemented a couple of months earlier, made sense to players, and whether the puzzles I’d built were understandable. It was time to do some playtesting. I reached out on Facebook looking for testers, and ended up with about ten people. Having the game already set up on Steam made playtesting a simple process; all I had to do was give the testers beta keys, and upload a new build before each session.
The sessions were incredibly useful, and helped me identify and fix a number of things that didn’t make sense, along with a few bugs that I’d missed just because I’d got into a groove of playing the game a certain way, and it took people who weren’t me to highlight them. By the last couple of testers, everything felt pretty smooth, and having finalised the layout of the platforming in the new areas, I was happy to move on with building the environments for them.
2023
Development continued into 2023, with not a whole lot to report except that it was taking longer than I’d expected. As I started to wrap up the main game, I made a start on the second playthrough, and it became obvious that I’d seriously underestimated the amount of work it would take to make it a worthwhile addition to the game. The bulk of this was animation work; after I copied all of the Aquanaut’s animations over to the new character’s skeleton, I first had to spend a long time cleaning up keyframes, and secondly I had to alter each animation so that it fit a character that had very different proportions.
When I realised that it was going to take me until the latter half of the year to get the game anywhere near a state where I could release it, I set the Steam Halloween sale as my target release date. As with Next Fest, an event seemed like the best way to get the game in front of people, and since I was planning on a launch discount anyway, this felt like my best option. All I had to do was finish the game before the 26th of October. Did I manage this?
Key art for the Steam Halloween sale announcement.
Not really! I mean, I released the game on time, but it wasn’t what I’d call finished. For a start, I’d planned to rework all of the puzzles in the second playthrough to make it a distinct, harder challenge than the main game; unfortunately I only managed to redo the first two puzzles, after which the gameplay was identical to the main game. It would be a month after the initial release by the time I got the new puzzles in, and while not that many people knew how to unlock the second playthrough in this period, I didn’t quite get away with it. It galls me that one of the top results when you search for the game on YouTube is a video uploaded by the first person (that I know of) to unlock the second playthrough, and it shows the unfinished version with the same puzzles as the main game.
Also missing from the initial release were achievements (which I added a month later, around the same time as the final puzzles), and a number of pieces of music, which took until February of 2024 to finish. I don’t feel great about having released The Sirena Expedition without all of these things, and while they’re in there now and I consider the game finished, a lot of the early adopters - the people who were most excited about playing it - had an experience that was markedly worse than those who picked it up a few months later. As a solo developer with a tiny budget and no marketing department though, it felt like my hands were tied; I’m fairly confident that had I launched the game outside of the Steam Halloween sale, it would have sold even less than it did.
Reception
I’ve been keeping a fairly close eye on playthroughs of The Sirena Expedition on YouTube and Twitch.tv since release, both to see what players make of the game and to discover issues that they might be having so I can fix them. I’d like to highlight a couple of the playthroughs, and then mention a few other videos that covered the game.
Elajjaz reacting to the ‘helmet reveal’.
By far the largest streamer to play the game was Elajjaz, who has ~480,000 followers on Twitch. The VOD is no longer available on Twitch, but while it was up it had about 140,000 views; the archived version on YouTube currently has about 1,600 views. For a lot of games, this kind of coverage would be the thing that makes them, but it barely registered as a blip for The Sirena Expedition; I would attribute about 7-8 sales to Elajjaz’s video.
I think this is down to the fact that it’s a short, linear-ish narrative experience, so when people see someone play through it, there’s little incentive for them to buy the game, outside of supporting the developer. Also, while Ela was very much positive about the game and seemed to enjoy his time with it, his audience, who seemed to be mostly younger guys who communicate in Pepe emojis, were broadly critical of it. It feels safe to say that they’re not really the game’s target audience, and the numbers seem to reflect this.
Nemure_In_Peace reacting to the second ‘helmet reveal’.
In contrast, Nemure_In_Peace is a YouTuber with a considerably smaller following (24,500 followers). She streamed two videos where she played through the game, found the secret codes, and then completed the second playthrough, which currently have 1,600 and 1,000 views respectively. I would say I got about 8-10 sales as a result of these videos; while not massive, it’s a much larger proportion of viewers than with Elajjaz’s stream. Nemure’s audience were a lot more engaged with the game, as was Nemure herself, and they were more open to the slightly quirky nature of the secret content.
Two final videos I wanted to highlight:
Prezmer’s video, The Many Faces of Underwater Horror Games. This is a video which looks at six different underwater games, including The Sirena Expedition, and examines what it is about the ocean that terrifies us. One of the games, Beyond Blue, isn’t even a horror game, so part of the video’s thesis is about how the very nature of being underwater is inherently unsettling and terrifying. Prezmer is very positive about The Sirena Expedition’s atmosphere, highlighting it as what keeps the game unsettling in the latter half when the game’s focus shifts away from the horror elements.
Uyutnyy Podval'chik’s video, Oni khotyat byt' Resident Evil i Silent Hill s PS1 (They want to be Resident Evil and Silent Hill from PS1). This video is entirely in Russian, so I’ve had to rely on YouTube’s automatic captions and Google Translate. As a result, I may have misunderstood some of his points. From what I can tell, though, he’s generally a bit down on the game. He does say that it looks much more authentically like a PS1 game than the other games he covers (all of which were also made for the Haunted PS1 Summer of Shivers game jam). However, he takes issue with the price and the length, talking for a long time about how 400 rubles (around £3.50) is too much for a game that only takes 50 minutes to complete, and that he felt like he’d been misled about the length of the game. As one of the commenters pointed out, though, the game costs 240 rubles (around £2) on Steam. Also, the game’s Steam page states unequivocally that it takes about an hour to complete. I don’t think this video did me any favours really, because despite it having 52,000 views, The Sirena Expedition has so far only sold 29 copies in Russia.
Commercial Value
The second of these videos leads into discussion of the game’s price and length, and has caused me to think a lot about how people tend to value a creative work differently. As someone who has made games and knows how much effort goes into making one, I know I’m probably in a minority here, but I don’t think there should be any connection between a game’s price and the length of time it takes to finish it. I understand where the desire to do so comes from; if I can play an hour-long Game Jam game for free, why pay £5 for a similar title? Or, if I can pick up something like Civilization VI for £5 in a sale, or get Among Us or Vampire Survivors for £4 at full price, games with basically-endless replayability, why pay the same amount for a game you’ll be finished with in an hour?
I understand it, but I still believe it’s a depressingly reductive way to think about games. It feels like sentiment dredged up from a ‘90s video games magazine review, a mark out of 10 for ‘Replayability’ that ascribes positive value to an increasing number of hours a game demands of the player, and negative value to a game that respects the player’s time and doesn’t outstay its welcome. No doubt it’s because I’m at a point in my life where my time is my most valuable asset, and a game that demands less of it from me is a much more appealing prospect than one that expects me to put aside 50-100 hours.
I mean, I get it. Who am I to say what £5 means to someone else? It has been interesting to look at Steam’s automatic pricing suggestions for other countries. The US and UK pricing are roughly equivalent after currency conversion, but in a lot of non-Western countries, the suggested price comes out at around £2.80. And as previously mentioned, the price in Russia equates to less than half the price I originally set for it. Steam clearly does this for a reason, but it’s not entirely clear what that reason is. Interestingly, most of the complaints about the game’s price that I’ve seen have been from Russian people.
Numbers
To wrap up, then, let’s talk sales figures. Here’s Steam’s graph of sales over time since the game’s launch, with the four sale periods and the discount amount highlighted:
Sales figures on Steam.
The opening week is clearly the biggest sales spike. At this point the game had been wishlisted about 2,800 times, and sold 491 copies. This wasn’t enough to push it into the New & Trending list on Steam’s front page, so all attention at this point came from the Steam Scream Event page. Between the end of this week and the start of the Winter Sale in December, the sales obviously dropped off quite a lot, but still averaged about 5 per day. At this point there was still buzz from people playing the game on Twitch and YouTube.
The game then sold 207 copies in the Steam Winter Sale, a 2-week event. Much fewer sales per day than the launch week, obviously, and the momentum then dropped off considerably for the start of 2022. I put the game on sale at the end of February, to mark it finally being finished, and during this week it sold 172 copies. The most recent sale has been Steam’s Lovecraftian Days sale, during which I managed to get a bit of traction from a retweet by @horrorvisuals on Twitter. As a result, it sold 220 copies this time. At this point, however, the game is averaging less than one sale per day outside of sales events.
Wishlists on Steam since the game’s Steam page went live.
The Sirena Expedition has been wishlisted 6,284 times, at time of writing. As you can see above, the biggest spike in wishlists happened during launch week, presumably from people who were interested in the game, but wanted to wait for a slightly higher discount than 20%. There are a couple of other spikes that are worth talking about, though. The first one, in October 2022 is from Next Fest. The next noticeable spike before launch happened at the start of August 2023, and I’m honestly not sure what caused it. I can see that the game’s Steam page got a whole load of visitors in that time, but I can’t find anything on Twitter, YouTube or Google that would explain it.
Post launch, there was a fairly steady increase in wishlists, but the first two major sales actually decrease the wishlist total, because the number of people buying it from their wishlists outpaces the number of new wishlist additions. The one exception to this is the most recent sale, but this is because of the attention that came from the HorrorVisuals retweet.
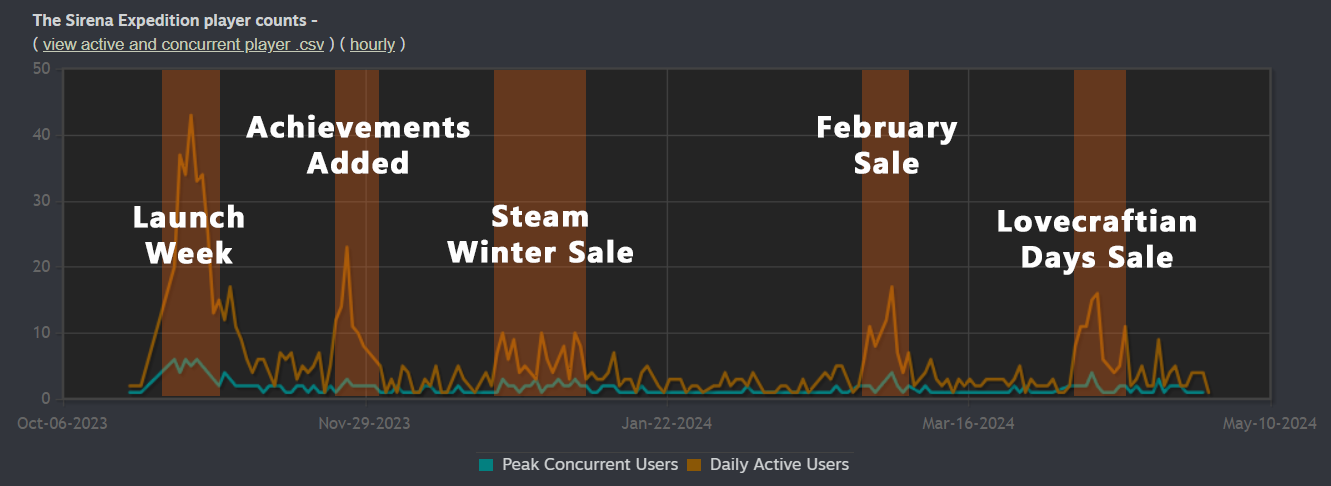
Daily active users on Steam.
Lastly, here’s a graph of player counts over the game’s lifespan. Not much new here, aside from the spike in players after I added achievements to the game. I think a number of these will have been people loading the game up to retroactively get achievements after having finished the game already. Also, despite there not being a lot of sales in the last couple of weeks, there have been more players than usual since the Lovecraftian sale. Not sure why that is!
Anyway, I think that’s about as much as I want to say about the game for now. Thanks for reading all the way to the end, and feel free to reach out if you have any questions about anything!